
看到中央,敖厂长还来了一句总结,「看到这里你就会遽然了解这款中等无奇的壁纸模板编辑软件,为何会取得四十众万好评如潮的评议了」。

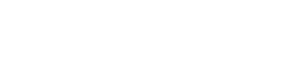
视频中,敖厂长正在提出小红车着重创意工坊后,发出了疑义——为啥会有年齿范围?
11 月 24 日,B 站逛戏区出名 up 主敖厂长8868体育官方入口,上传了一条名为《steam 壁纸软件沦为灰色地带背后的心伤》的视频(现已下架)。
之后,敖厂长还通过「审核职员蒙受残虐」如许的说法,来暗指小红车有不适应的实质。
从题目来看龙8国际,犹如是正在揭秘 Wallpaper Engine 壁纸软件的少少黑幕,但实践上却是一个恰饭视频。
但敖厂长正在输出的看法的时期,却脱节了粉丝群体,没有顾及过粉丝的感触,翻车也就正在所不免了。
因为宽松的情况,少少带有媚宅向的大标准美少女壁纸b体育,也能够正在平台分享和操纵,大大相合了不少绅士们的喜爱。
一条视频,能让品牌方、实质方、观众三输,也是没谁了,可谓恰饭的背面教材。

家喻户晓,分级是邦内最为必要参考的一种轨制,这个也能成为靶子,实属有点无缘无故。
揣测仍然有不少同窗,对视频中提到的这款软件不是很熟练,果同窗正在这里同样有需要科普一下ng28苹果下载。
小红车最大的特质,是除了自带细密壁纸外,还能够实行脾气化的动态桌面修树。
扩张的这款 App 是以安排、素材为卖点的软件,原来与以壁纸为主业的小红车毫无干系。

这段时辰,狂妄小杨哥、小贝饿了、让大师吃瓜底子停不下来。

而此次中招的,是 B 站元老、逛戏区一哥、具有 700 众万粉的大 V——敖厂长。
正在 Steam 的创意工坊中,有着海量的用户自制壁纸,其他用户能够肆意下载操纵。小红车正在 Steam 上的累计评论抵达了 53 万以上,总体情状更是好评如潮。
不到 5 天时辰ng28苹果下载因一款「成人级」软件七百万粉丝大 V 翻车,仍旧从 742 余万掉到了 692 余万,掉粉超 50 万。

当然,除了功用壮大、兴趣一切,小红车对付图片实质的范围不厉,也是许众用户拣选它的因由之一。
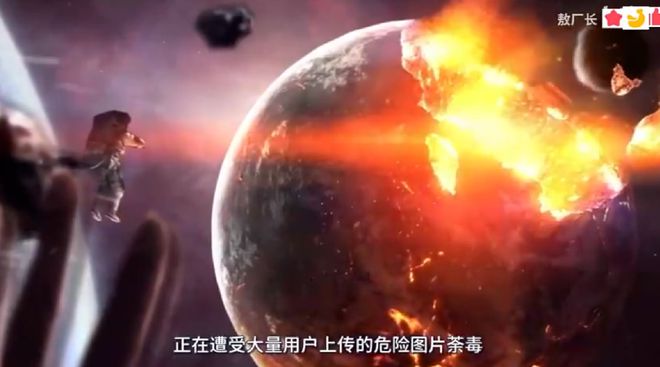
要懂得,此前的 AO3 变乱还历历正在目,明星粉丝撕逼,结果将同人创作平台 AO3 正在邦内给搞没了。
前几天,敖厂长因发外了一则视频,导致稠密网友粉转黑,乃至境遇了一波脱粉风险。
因为 Wallpaper Engine 操纵一辆血色跑车行为主视觉图,所以也被大师称为「小红车」。

但大师都懂得,四五十万的好评,毫不是内里有分级实质的结果,而是由于它自己就好用。

小红车发行于 2018 年 11 月,它被誉为目前为止最好、最圆满的动态壁纸软件。